 |
Download Now
Server 1 Download Now
Server 2 Download Now
Server 3
Green Fairy is a chromatic font family highly ornamented for display purposes. Green Fairys characters have been specifically designed to accommodate its loops and ornaments following a modern typeface structure.
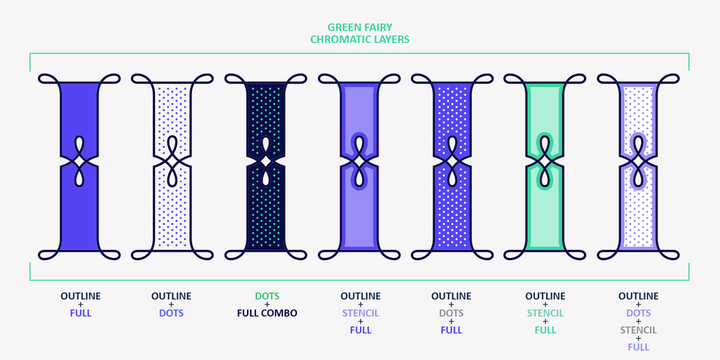
Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights.
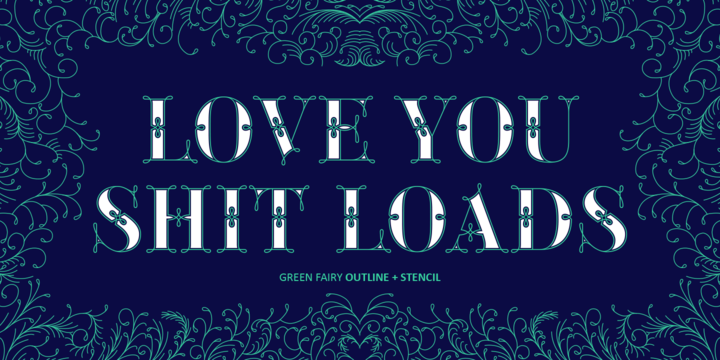
You can combine these weights as well as add colours to obtain multiple effects and type styles.
More Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5.
Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called Absinthe.
La Fée Verte (The Green Fairy). Originally, this lettering only featured eight letters AB·SINTHE vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.
K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 and thanks to the project @36daysoftype I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator.
I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months.
In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again.
PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font.
Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasnt working so well on the round letters so I tried randomising the position of the diamonds but it didnt work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect.
I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldnt see the light at the end.
I encountered many other problems along the way but by June 2017, I felt I was back on track again.
I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board And then more re-drawing, re-tweaking, re-adjusting and then numbers And then spacing, symbols, and currencies And then more spacing, kerning, contextual kerning for triplets In September 2017 I told myself thats it, Im going to finish it now! But guess what? More re-tweaking, testing, hinting, testing, rendering, testing For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination.
This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand.
To all of you: THANK YOU VERY MUCH!
Green Fairy has four chromatic weights: 1. Green Fairy Outline 2. Green Fairy Dots 3. Green Fairy Stencil 4. Green Fairy Full The outline weight has been created as the base or structure for the other weights.
You can combine these weights as well as add colours to obtain multiple effects and type styles.
More Green Fairy has also three combined weights (combos) to simplify your work flow, for these occasions when you only want to use one single colour in your font: 5.
Green Fairy Dots Combo 6. Green Fairy Stencil Combo 7. Green Fairy Full Combo GREEN FAIRY ORIGINS The origin of this typeface is the lettering I designed in October 2015 as part of my illustrated cocktail artwork called Absinthe.
La Fée Verte (The Green Fairy). Originally, this lettering only featured eight letters AB·SINTHE vector drawn in Illustrator. Right after creating the full-colour artwork, I designed a fountain-letterpress print version of it, in collaboration with Ladies of Letters, A.
K.A. Carla Hackett and Amy Constable from Saint Gertrude Fine Printing. At the beginning of 2016 and thanks to the project @36daysoftype I found the motivation, and most importantly the deadline, to draw the rest of the twenty-six letters of the uppercase alphabet using Illustrator.
I started 2017 having my first two calligraphy courses sold out, so I took this amazing opportunity to devote myself to Green Fairy for a few months.
In February 2017, I purchased the font software Glyphs and I started to re-draw all twenty-six letters of the uppercase alphabet again.
PRODUCTION PROCESS Green Fairy started being one weight, but quickly turned into a layered/chromatic font.
Things were going more or less fine till I arrived to the Dots weight: 1) I started drawing squares following a grid; 2) Then, the squares turned into diamonds following the same grid; 3) Then, the grid wasnt working so well on the round letters so I tried randomising the position of the diamonds but it didnt work; 4) So I went back to the grid, and this time scaled down the size of the diamonds creating a visual half-tone effect.
I spent over four weeks working on the Dots weight and I felt like I was in the middle of a very long tunnel and I couldnt see the light at the end.
I encountered many other problems along the way but by June 2017, I felt I was back on track again.
I kept working, tweaking, re-drawing and re-adjusting, and then the diacritics came on board And then more re-drawing, re-tweaking, re-adjusting and then numbers And then spacing, symbols, and currencies And then more spacing, kerning, contextual kerning for triplets In September 2017 I told myself thats it, Im going to finish it now! But guess what? More re-tweaking, testing, hinting, testing, rendering, testing For those of you not familiarized with typeface design, it is extremely time consuming and it requires a lot of hard work, focus and determination.
This project could not have been possible without the help of these generous professionals: Jose Manuel Urós, typeface designer based in Barcelona and my teacher twice in the past; Jamie Clarke, freelance letterer and typeface designer who has released a couple of chromatic fonts recently; Troy Leinster, Australian full-time typeface designer living and working in New York City; Noe Blanco, full-time typeface designer and hinting specialist based in Catalonia; And Nicole Phillips, typographer currently relocating from Australia to New Zealand.
To all of you: THANK YOU VERY MUCH!
 |
| Download Green Fairy Fonts by Maria Montes |
 |
| Download Green Fairy Fonts by Maria Montes |
 |
| Download Green Fairy Fonts by Maria Montes |
 |
| Download Green Fairy Fonts by Maria Montes |
 |
| Download Green Fairy Fonts by Maria Montes |